
shields.io用アイコンジェネレータを作ってみた
2019-07-1318 min read
目次
概要
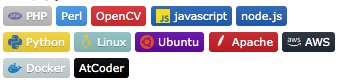
shields.io用アイコンジェネレータを作ってみました。
デモ

情報
Vue + codesandboxで作ってみました。 詳しい作り方はここを参考にしてください。
参考
https://tech-blog.s-yoshiki.com/2019/07/1400/
https://qiita.com/s-yoshiki/items/436bbe1f7160b610b05c
ソース
index.vue
<template>
<div class="main">
<h2>icon-generator shields.io</h2>
<div>
Template :
<select v-model="selectedIcon" v-on:change="bindItemStatus('');generateIconUrl()">
<option disabled value>Please select one</option>
<option v-for="option in options" v-bind:key="option.name">{{ option.name }}</option>
</select>
</div>
<div>
TextLeft:
<input type="text" v-model="inputItemTextLeft" v-on:keyup="generateIconUrl()">
TextRight:
<input
type="text"
v-model="inputItemTextRight"
v-on:keyup="generateIconUrl()"
>
Logo:
<input type="text" v-model="inputItemLogo" v-on:keyup="generateIconUrl()">
Color:
<input type="text" v-model="inputItemColor" v-on:keyup="generateIconUrl()">
Style:
<select v-model="selectedStyle" v-on:change="generateIconUrl()">
<option disabled value>Please select one</option>
<option v-for="option in iconStyle" v-bind:key="option.name">{{ option.value }}</option>
</select>
</div>
<div class="center">
<img :src="dispLogoUrl" height="80">
</div>
<div class="center">
<button v-on:click="addItem()">add icon</button>
</div>
<div class="center img-height-50" v-html="addesUrlsHTML"></div>
<code>
{{addesUrlsHTML}}
</code>
</div>
</template>
<script>
import icons from "../lib/icons.js";
import iconStyle from "../lib/iconStyle.js";
export default {
name: "Index",
data() {
return {
selectedIcon: "vue.js",
options: icons,
selectedStyle: "plastic",
iconStyle: iconStyle,
inputItemTextRight: "",
inputItemTextLeft: "",
inputItemLogo: "",
inputItemColor: "",
dispLogoUrl: "",
addedIconsUrl: [],
addesUrlsHTML: "",
addesUrlsText: ""
};
},
methods: {
getColorCode(key) {
for (let i = 0; i < icons.length; i++) {
const name = icons[i].name;
if (name === key) {
return icons[i].color;
}
}
return "";
},
bindItemStatus() {
this.inputItemTextLeft = "";
let text = this.selectedIcon.split("-").join(" ");
text = text.split("");
text[0] = text[0].toUpperCase();
text = text.join("");
this.inputItemTextRight = text;
this.inputItemLogo = this.selectedIcon;
this.inputItemColor = this.getColorCode(this.selectedIcon);
},
generateIconUrl() {
this.dispLogoUrl = this.bindCustomIconUrl(
this.inputItemTextLeft,
this.inputItemTextRight,
this.inputItemLogo,
this.inputItemColor,
this.selectedStyle
);
},
bindCustomIconUrl(
textLeft,
textRight,
logo,
color = "ccc",
style = "flat"
) {
textLeft = encodeURI(textLeft);
textRight = encodeURI(textRight);
logo = encodeURI(logo);
color = encodeURI(color);
style = encodeURI(style);
return `https://img.shields.io/badge/${textLeft}-${textRight}-${color}.svg?logo=${logo}&style=${style}`;
},
addItem() {
this.addedIconsUrl.push(this.dispLogoUrl);
this.addesUrlsHTML = this.addedIconsUrl
.map(e => {
return `<img src="${e}">`;
})
.join("\n");
}
},
mounted() {
this.bindItemStatus();
this.generateIconUrl();
}
};
</script>Recommends
New Posts
Hot posts!
Date
Author




![[Vue]フロントエンド機能のみでダウンロードを実装する[JS]](/images/thumbnail/javascript-logo.png)



































![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)





















 (24)
(24) (16)
(16) (15)
(15) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (9)
(9) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

