
shields.ioで技術系のアイコンをたくさん作ってみる
目次
概要
shields.ioを用いてテック系アイコンを量産しました。
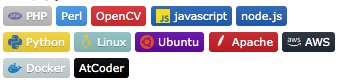
とりあえず完成したのがこちらです。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
 これでスキルマップを作ってみたらいい感じになりました。
これでスキルマップを作ってみたらいい感じになりました。
アイコンジェネレータも作りました。
https://t.co/6Xv6XIuzRm で技術系アイコンを作るジェネレータを作りました。
デモはここに置いてます。https://t.co/Xua8v7WEwi pic.twitter.com/SYzZY6lejb
— s-yoshiki | スクリプトカス ? (@s_yoshiki_dev) 2019年7月13日
shields.ioについて
 https://shields.io/
GitHubのREADMEでよく見かけるアレです。
shields.ioはSVG形式のバッジサービスです。
https://shields.io/
GitHubのREADMEでよく見かけるアレです。
shields.ioはSVG形式のバッジサービスです。
カスタムバッジを作る
特徴的な機能の1つとして URLのパターンでカスタムバッジを作ることができます。
https://img.shields.io/badge/${subject}-${status}-${color}.svgsubject : バッジの左側に入る文言 status : バッジの右側に入る文言 color : 色
Color
以下のようなものが用意されています。

16進数形式で指定することも可能です。
カスタムスタイル
いくつかのスタイルが用意されています。
?style=plastic&logo=appveyor
?style=flat&logo=appveyor
?style=flat-square&logo=appveyor
?style=for-the-badge&logo=appveyor
?style=popout&logo=appveyor


simpleicons
バッジではいくつかのアイコンが使えます。
これについてはsimpleiconsを参考になります。
https://simpleicons.org/
そして一例がこれです。

全部で数えたら648ありました。
おすすめアイコンを作った
おすすめしたいアイコンを作りました。
言語系
ライブラリ・フレームワーク
OS
ミドルウェア
エディタ・IDE
クラウド・他
アイコンジェネレータを作った。
アイコンジェネレータを作りました。 ロゴ名の設定などで一部自分で調整が必要なものがあります。








![[AWS]Lambda vs Fargate. APIを実装する場合に思うこと](/images/thumbnail/aws-logo.png)


























![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)





















 (29)
(29) (24)
(24) (19)
(19) (16)
(16) (15)
(15) (14)
(14) (12)
(12) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (9)
(9) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

