
文字列のAAを自動生成 デモ + サンプルコード JavaScript
2019-01-0315 min read
目次
概要
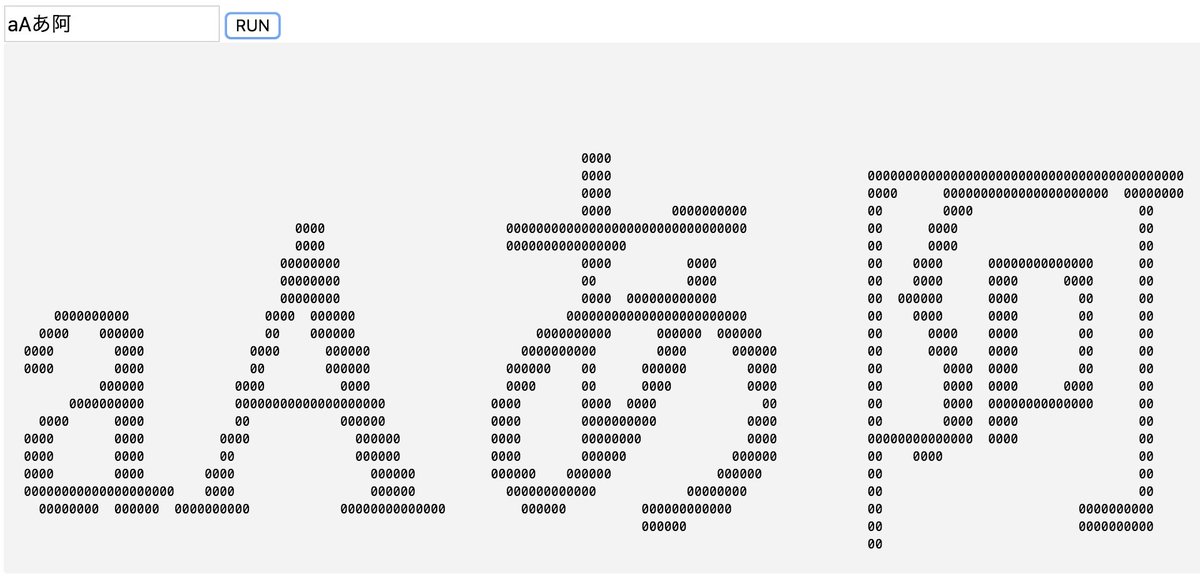
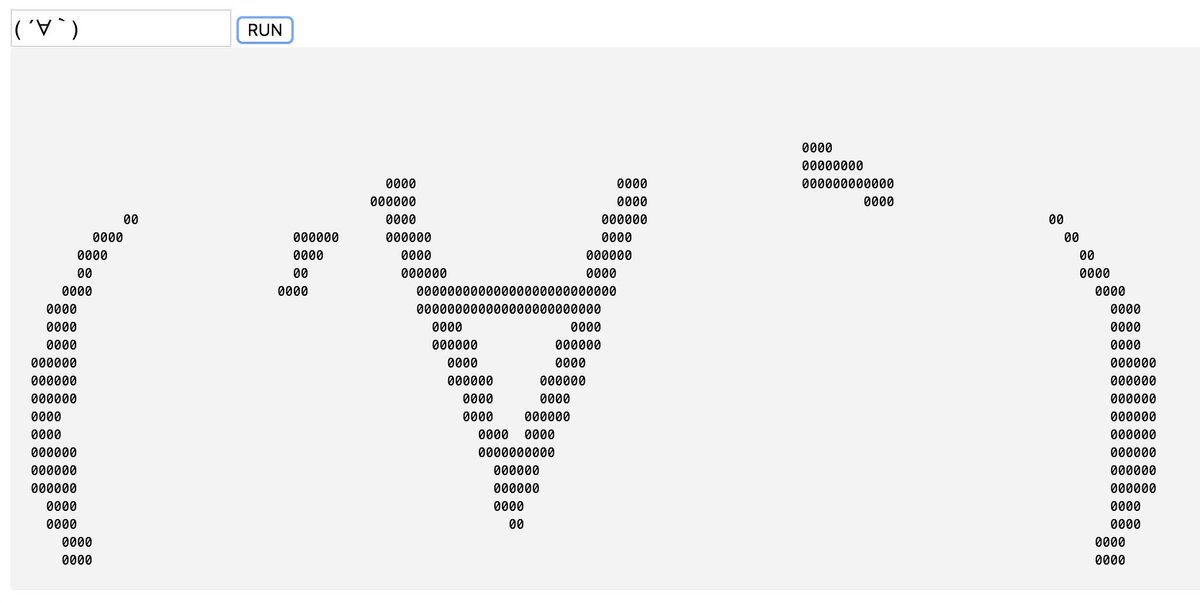
文字列から文字列のAA(アスキーアート)を自動生成するデモを紹介します。
サンプル画像
↓実際の文字列↓ (端末・ブラウザなど、環境によっては正しく表示されません)
0000
0000 000000000000000000000000000000000000000000
0000 0000 0000000000000000000000 00000000
0000 0000000000 00 0000 00
0000 00000000000000000000000000000000 00 0000 00
0000 0000000000000000 00 0000 00
00000000 0000 0000 00 0000 00000000000000 00
00000000 00 0000 00 0000 0000 0000 00
00000000 0000 000000000000 00 000000 0000 00 00
0000000000 0000 000000 000000000000000000000000 00 0000 0000 00 00
0000 000000 00 000000 0000000000 000000 000000 00 0000 0000 00 00
0000 0000 0000 000000 0000000000 0000 000000 00 0000 0000 00 00
0000 0000 00 000000 000000 00 000000 0000 00 0000 0000 00 00
000000 0000 0000 0000 00 0000 0000 00 0000 0000 0000 00
0000000000 00000000000000000000 0000 0000 0000 00 00 0000 00000000000000 00
0000 0000 00 000000 0000 0000000000 0000 00 0000 0000 00
0000 0000 0000 000000 0000 00000000 0000 00000000000000 0000 00
0000 0000 00 000000 0000 000000 000000 00 0000 00
0000 0000 0000 000000 000000 000000 000000 00 00
00000000000000000000 0000 000000 000000000000 00000000 00 00
00000000 000000 0000000000 00000000000000 000000 000000000000 00 0000000000
000000 00 0000000000
00
デモ
デモ解説
ソース
HTML
<div class="markdown-body">
<canvas id="canvas" width="200" height=30>
図形を表示するには、canvasタグをサポートしたブラウザが必要です。
</canvas>
<input type="text" id="text">
<input type="button" id=main value="RUN">
<pre id="result">
</pre>
</div>JavaScript
function main() {
var canvas = document.getElementById('canvas');
if (!canvas.getContext) {
return;
}
var context = canvas.getContext('2d');
var text = document.getElementById('text').value;
var charSize = 25;
canvas.width = charSize * text.length;
canvas.height = charSize + 2;
context.font = '25px \'Times New Roman\'';
initCanvas();
context.fillText(text, 0, 25);
canvas2aa();
}
function initCanvas() {
var canvas = document.getElementById('canvas');
if (!canvas.getContext) {
return -1;
}
var context = canvas.getContext('2d');
var dst = context.createImageData(canvas.width, canvas.height);
for (var i = 0; i < dst.data.length; i++) {
dst.data[i] = 255;
}
context.putImageData(dst, 0, 0);
}
function canvas2aa() {
document.getElementById('result').innerHTML = '';
var canvas = document.getElementById('canvas');
if (!canvas.getContext) {
return -1;
}
var context = canvas.getContext('2d');
var src = context.getImageData(0, 0, canvas.width, canvas.height);
var dst = context.createImageData(canvas.width, canvas.height);
for (var i = 0; i < src.data.length; i = i + 4) {
var x = (src.data[i] + src.data[i + 1] + src.data[i + 2]) / 3;
dst.data[i] = x;
dst.data[i + 1] = x;
dst.data[i + 2] = x;
dst.data[i + 3] = src.data[i + 3];
var text = '';
if (x <= 127) {
text = '00';
} else {
text = ' ';
}
if (i / 4 % canvas.width === 0) {
text = '\n';
}
document.getElementById('result').innerHTML += text;
}
context.putImageData(dst, 0, 0);
}
document.getElementById('main').onclick = function() {
main();
};解説
任意の文字列をcanvasに描画した後、canvasのピクセルデータ(imageData)を走査します。
この時、2値化の処理と同じように、閾値より低いものは文字を描画、そうでなければ描画しない(実際にはスペースを描画)しています。
Recommends
New Posts
Hot posts!
Date
Author





























![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)

























 (24)
(24) (16)
(16) (15)
(15) (14)
(14) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (9)
(9) (8)
(8) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

