
【※サービス終了】イケてるSQLクライアント、TeamSQLを使ってみた!!接続から〜簡単なグラフ作成まで!
目次
追記: 2019/06/24 「サービス終了したみたいです。」
サービス終了したみたいです。 こちらをお勧めしときます。
https://tech-blog.s-yoshiki.com/2018/09/663/
概要
Qiitaで少し話題になってたイケてるSQLクライアント、TeamSQLを使ってみました。 とりあえず、接続するところから簡単なグラフの作成までを行ってみました。
ちなみにTeamSQLは2016年にはリリースしていたようです。
TeamSQL?
目的
Why Choose TEAMSQL Cloud Storage & Saved SQL Queries When you save your TeamSQL queries, they are then available to you no matter where you are. Powerful search functionality means that searching in the cloud is as easy as searching on your computer.と言っています。TeamSQL allows you to save and manage Oracle, MySQL, PostgreSQL, Microsoft SQL Server, Amazon Redshift SQL files or Redis commands using the Cloud Storage area.
チームでSQLを共有するために、実行したSQLがクラウドに保存されるということなのでしょうか。 その辺はもう少し調べて見ます。
対応データベース
Oracle、MySQL、PostgreSQL、Microsoft SQL Server、Amazon Redshift SQL、Redis に対応
将来的にはMonogoDB、Elastic、SQLiteにも対応するようです。
対応OS
Windows、Mac、Linux
How to use?
SQL接続
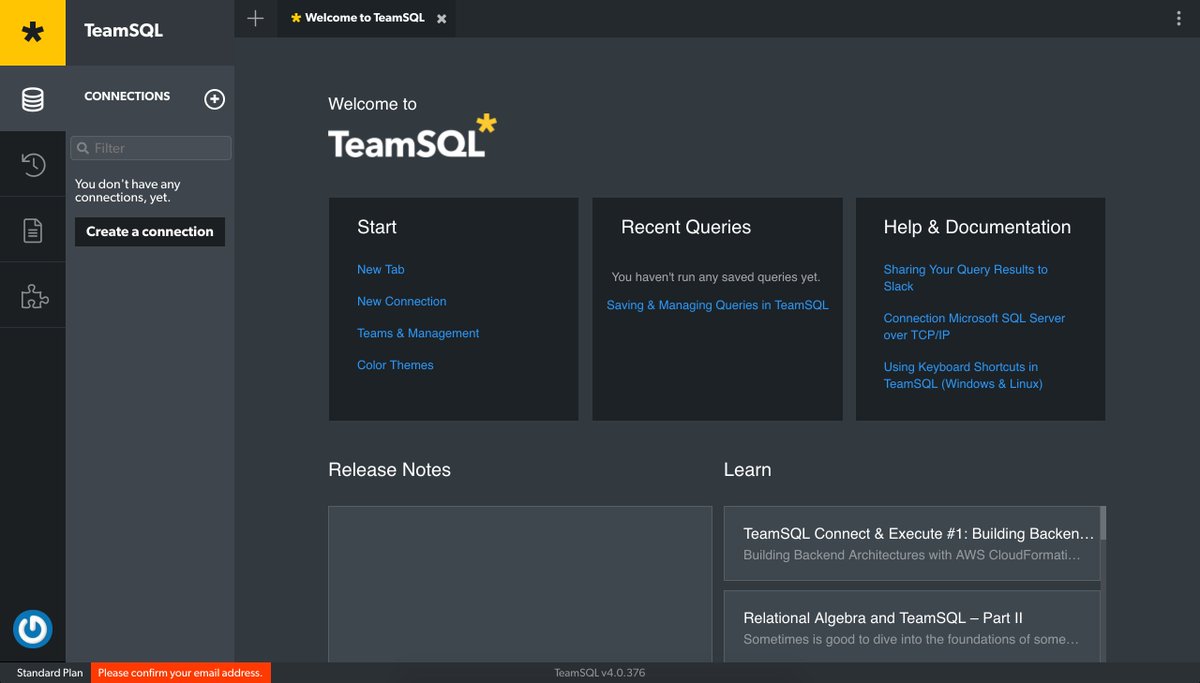
 アプリケーションを起動した時の様子です。
Create a connectionから接続先の情報を作成します。
アプリケーションを起動した時の様子です。
Create a connectionから接続先の情報を作成します。
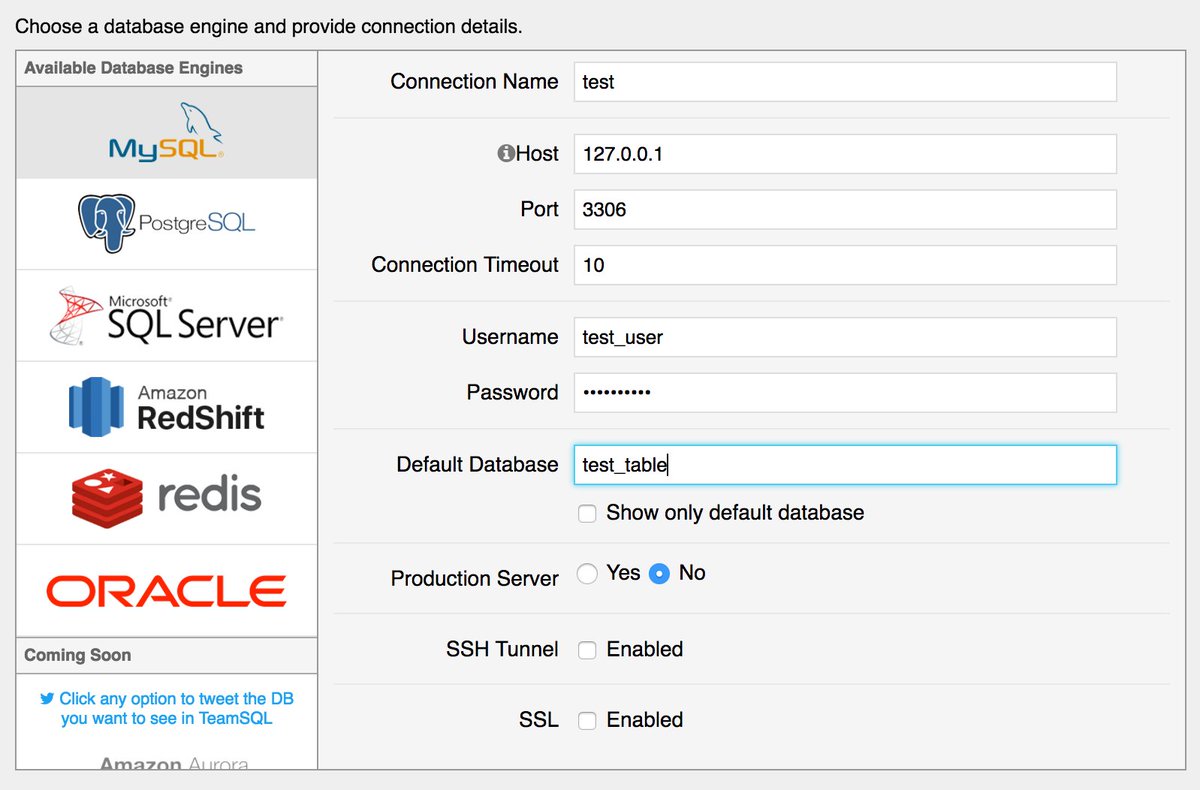
 こんな感じに入力します。
こんな感じに入力します。
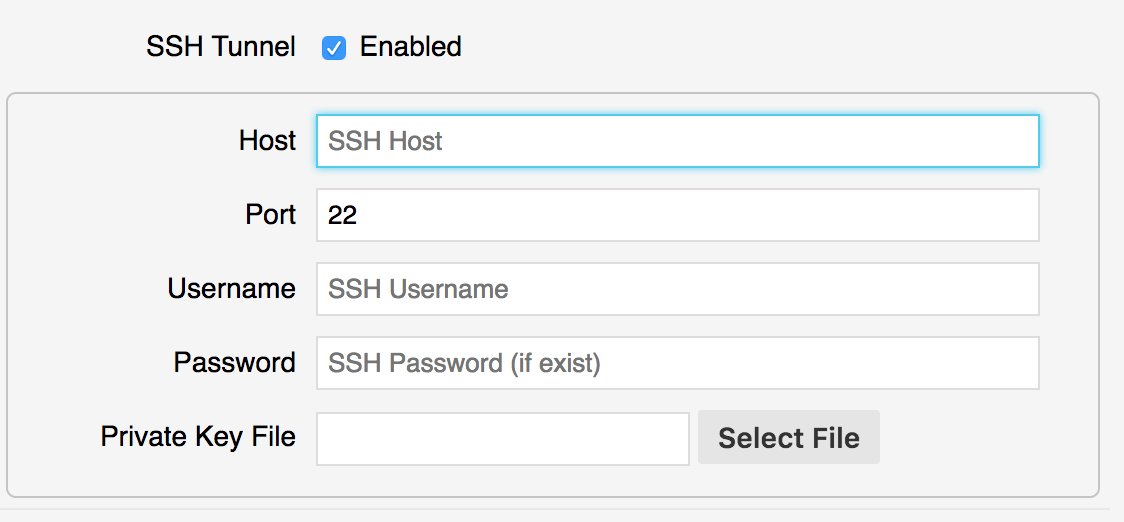
SSHトンネリング
 オプションの設定でSSHトンネリングを利用した接続を行うこともできます。
オプションの設定でSSHトンネリングを利用した接続を行うこともできます。
SQLを実行する
とりあえずWordPressのDBに接続して遊んでみました。
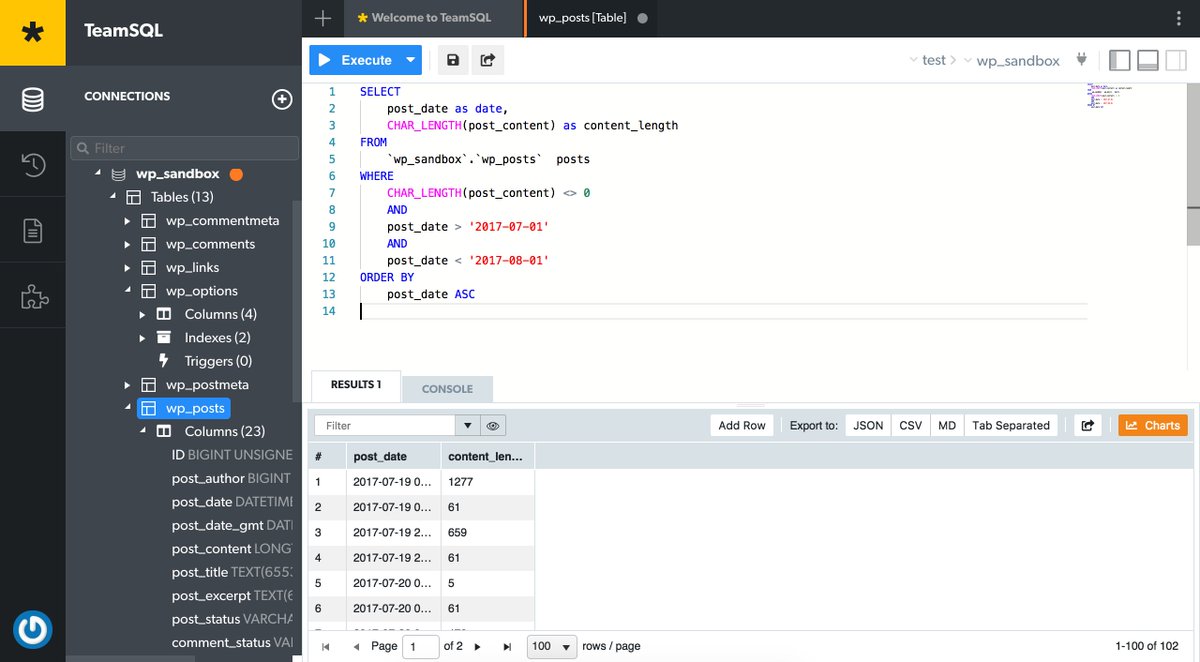
 接続が成功するとこんな画面になります。
サイドバーに表示されているのが選択したデータベースの情報です。
真ん中に見えるエディタからSQLを入力し実行します。
接続が成功するとこんな画面になります。
サイドバーに表示されているのが選択したデータベースの情報です。
真ん中に見えるエディタからSQLを入力し実行します。
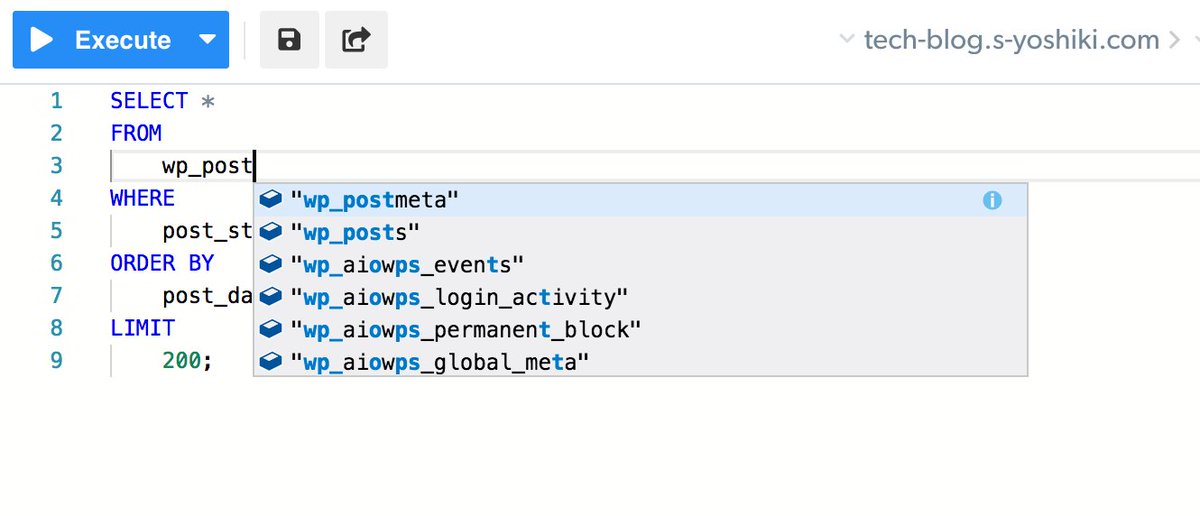
 エディタのUIも優秀です。補完機能が働きます。MonacoEditorぽいですね。
Monaco Editorを使ってブラウザ上で動くAtCoder用のデバッグアプリを作る【JS】
エディタのUIも優秀です。補完機能が働きます。MonacoEditorぽいですね。
Monaco Editorを使ってブラウザ上で動くAtCoder用のデバッグアプリを作る【JS】
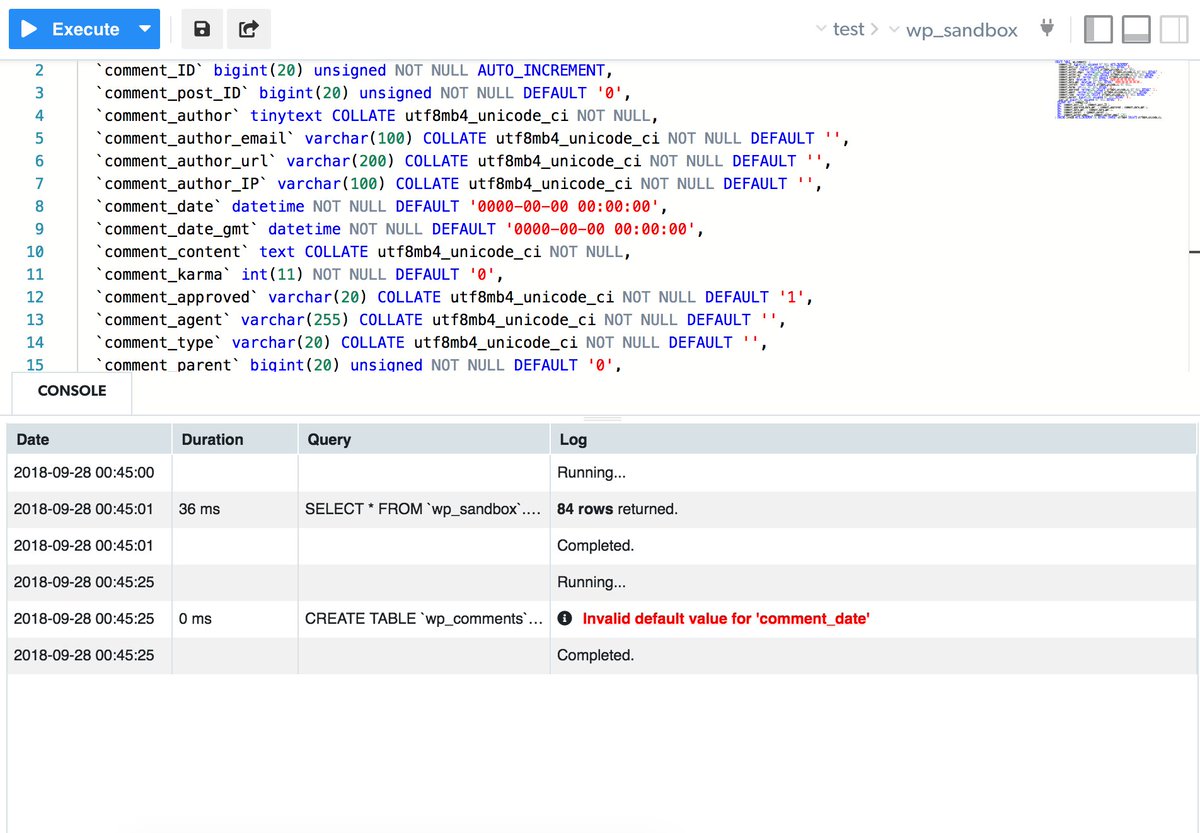
 SQLの実行に失敗した時はこんな感じになります。
SQLの実行に失敗した時はこんな感じになります。
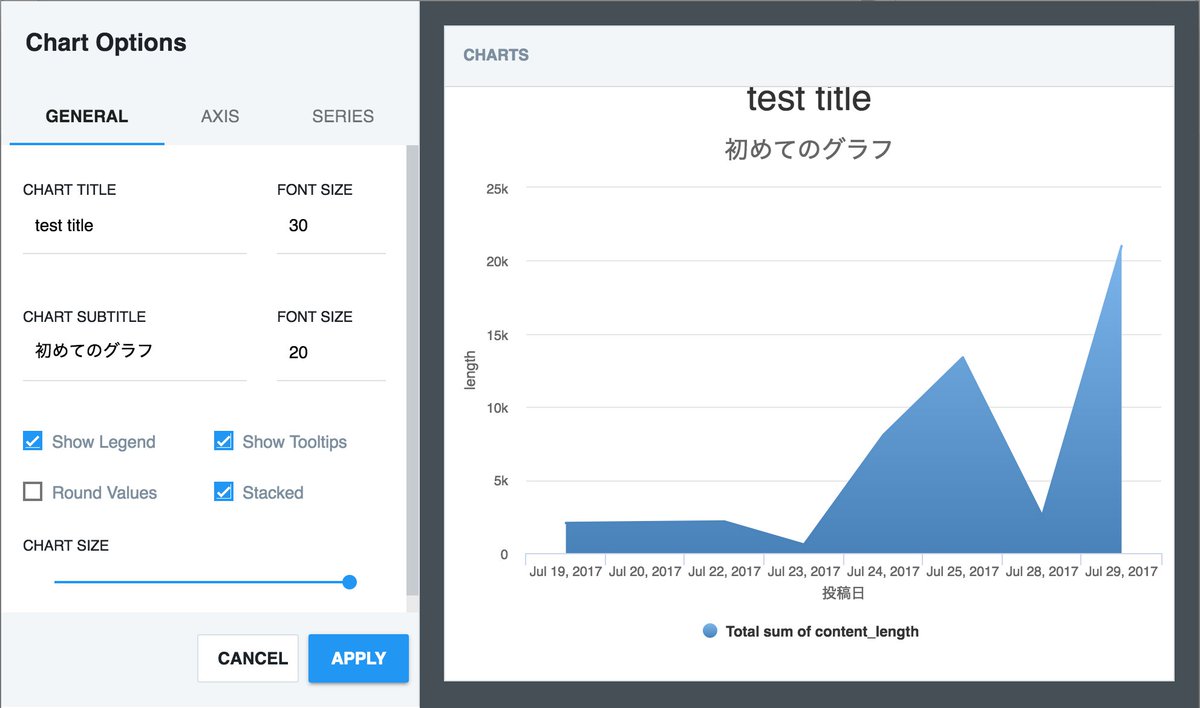
グラフの描画
https://tech-blog.s-yoshiki.com/2018/09/645/
↑長くなったのでこちらに移しました。↑
こんな感じでグラフを作ることができます。

その他の機能
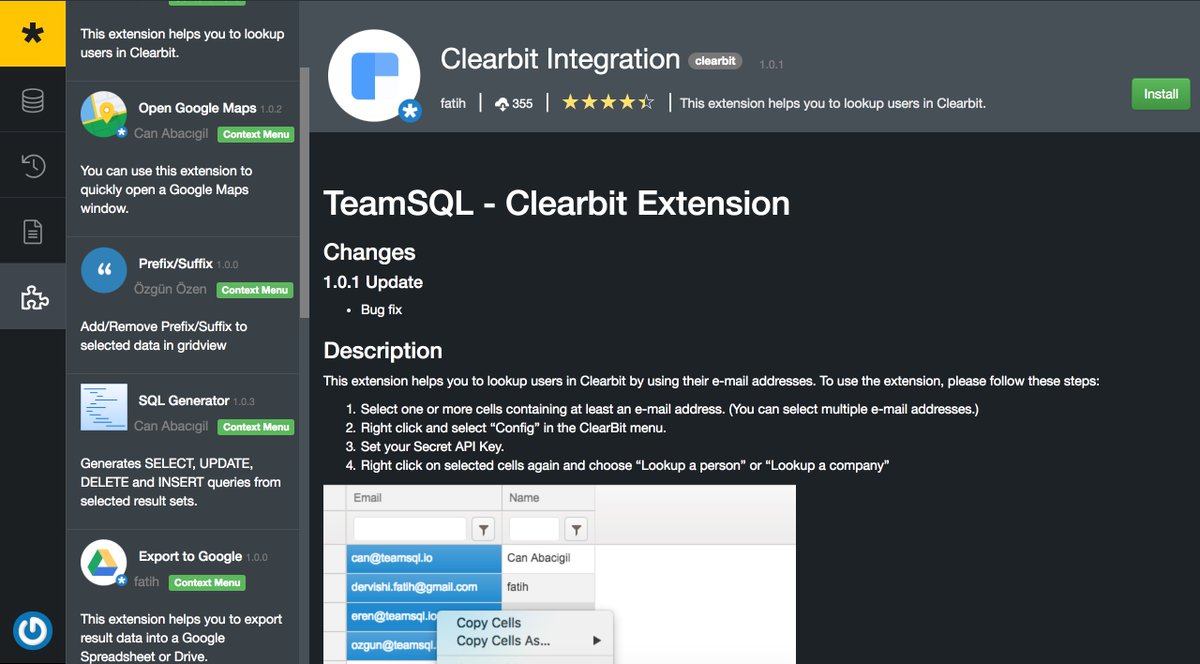
拡張機能の導入
 VScodeみたいに拡張機能を追加できるようです。
VScodeみたいに拡張機能を追加できるようです。
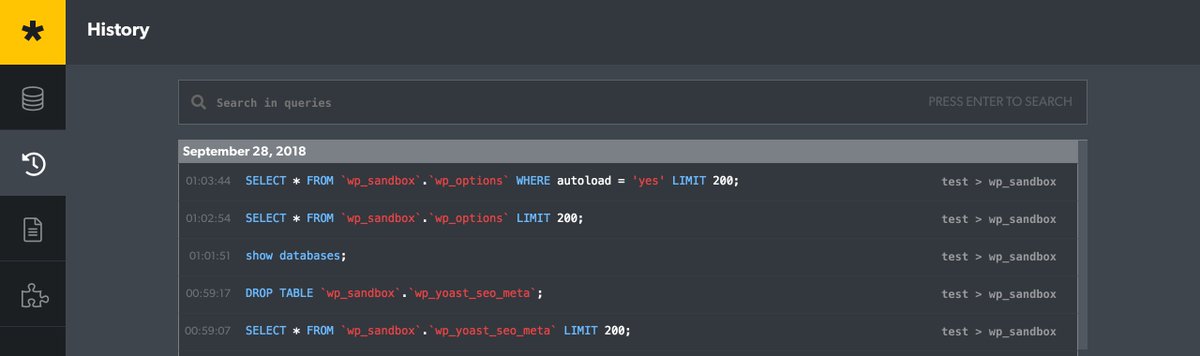
履歴
 いつどんなSQLが実行されたかをこんな感じで確認することができます。
いつどんなSQLが実行されたかをこんな感じで確認することができます。
参考
https://tech-blog.s-yoshiki.com/2018/09/645/



































![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)

















 (29)
(29) (19)
(19) (14)
(14) (12)
(12) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (8)
(8) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

