
【※サービス終了】イケてるSQLクライアント、TeamSQLを使ってみた!!簡単なグラフを作成してみる!
2018-09-282 min read
目次
概要
イケてるSQLクライアント、TeamSQLを使ってみた!!接続から〜簡単なグラフ作成まで!の続き。 簡単なSQLを実行したところからグラフ描画までをやって見ました。
TeamSQLの導入
https://tech-blog.s-yoshiki.com/2018/09/642/
こちらから。
データの用意
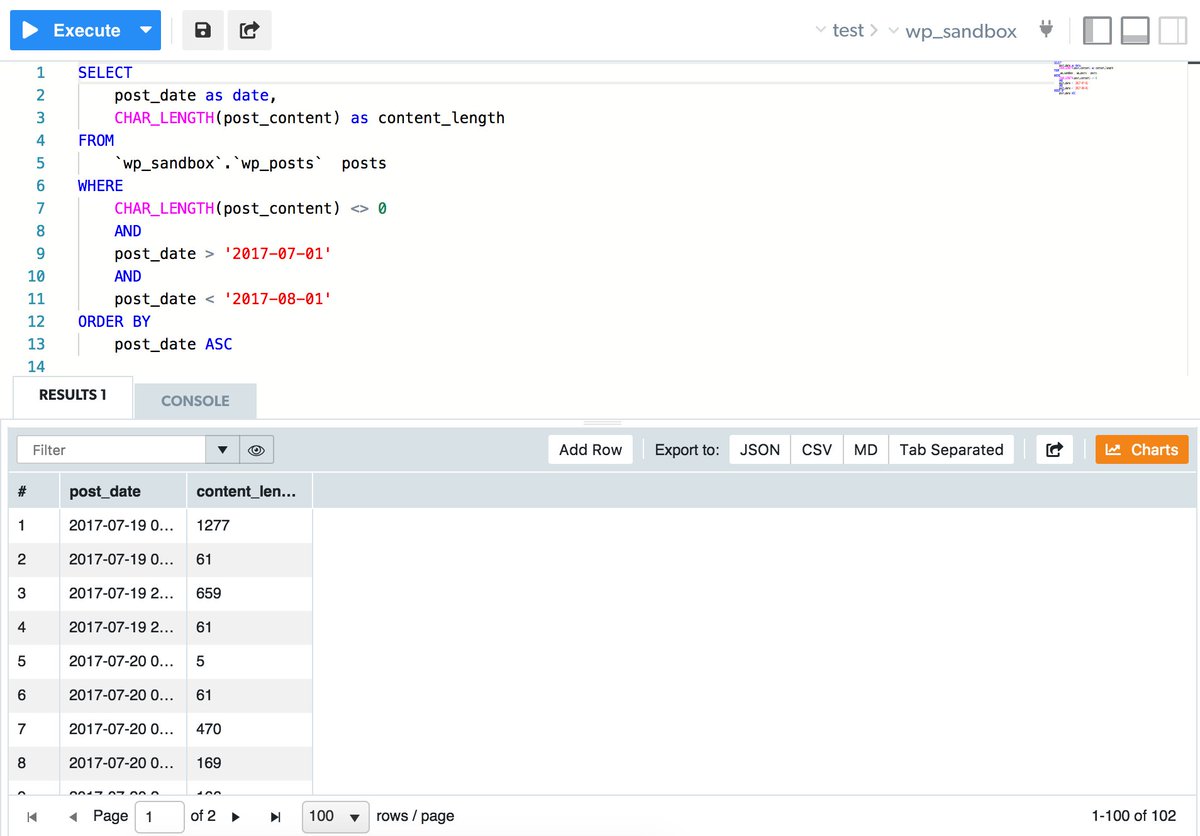
グラフに表示させるデータを用意します。
 今回の場合、ブログの「投稿日」と「投稿した文字列の長さ」を取得しています。
ここでオレンジ色のChartsボタンを押すとグラフ用の別ウィンドウが立ち上がります。
今回の場合、ブログの「投稿日」と「投稿した文字列の長さ」を取得しています。
ここでオレンジ色のChartsボタンを押すとグラフ用の別ウィンドウが立ち上がります。
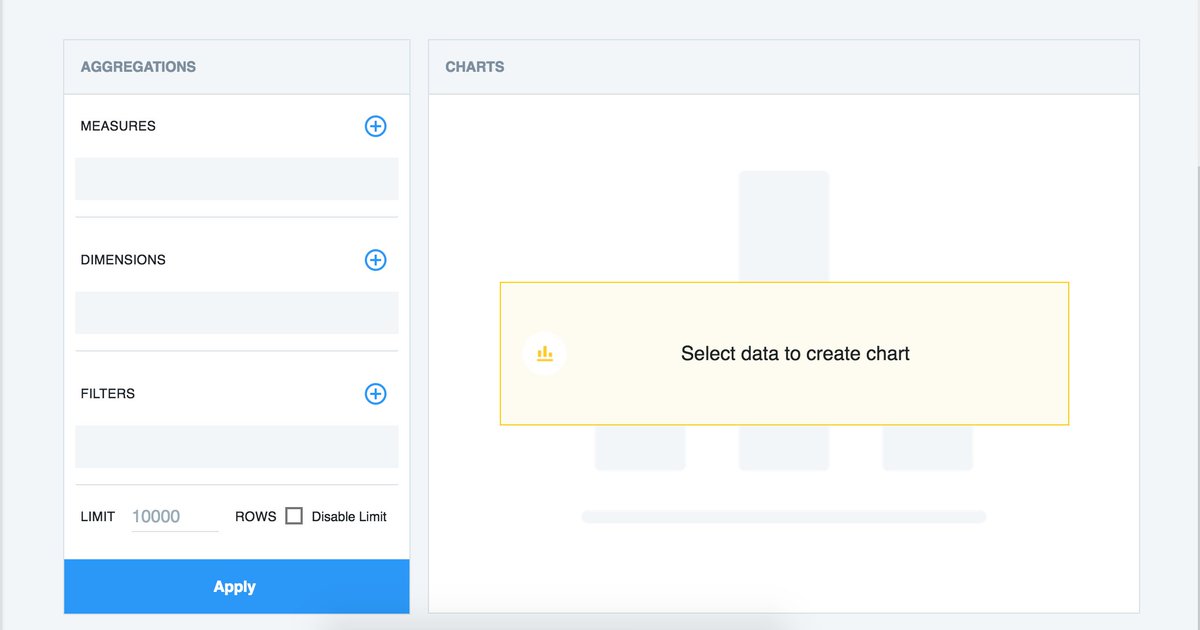
グラフの設定
 ここでグラフの設定を行っていきます。
ここでグラフの設定を行っていきます。
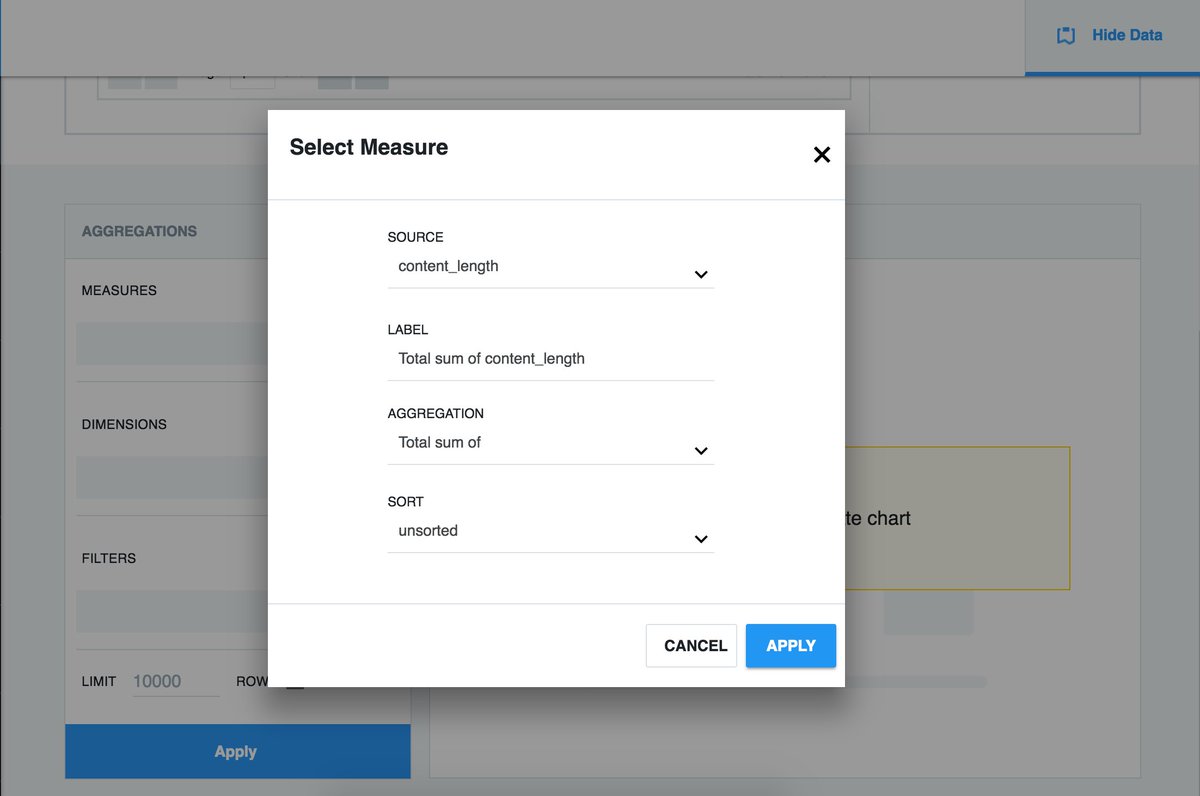
 このようにSOURCE に取得したデータのカラム名を設定し、
LABELなどには適当な値を設定します。
このようにSOURCE に取得したデータのカラム名を設定し、
LABELなどには適当な値を設定します。
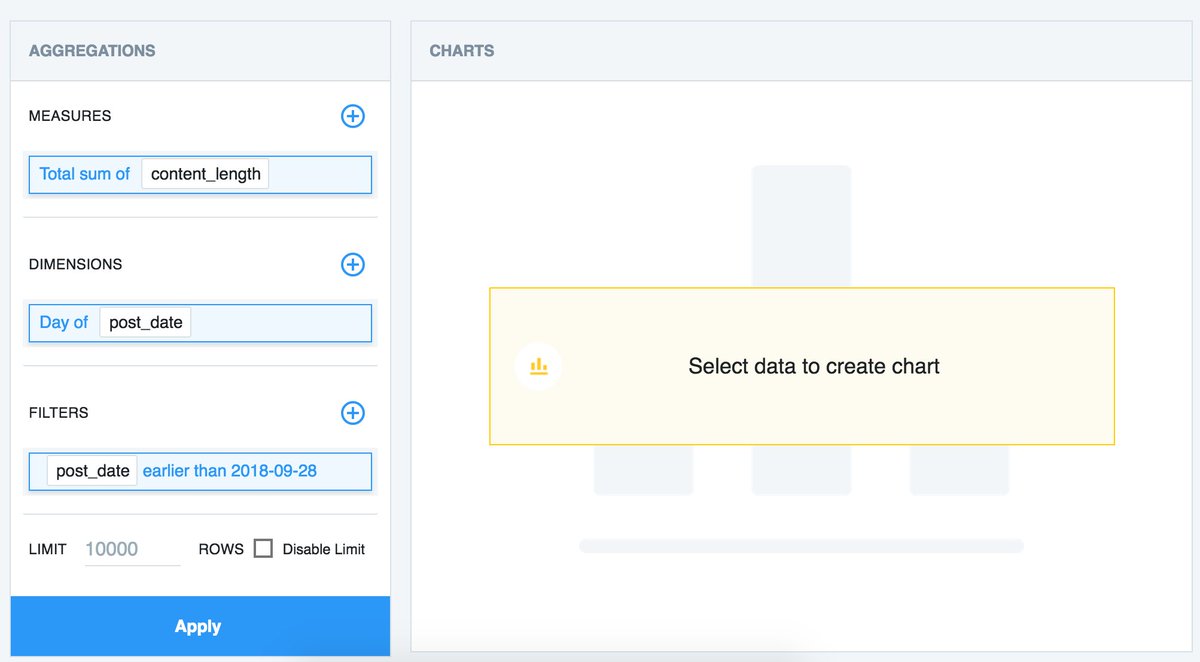
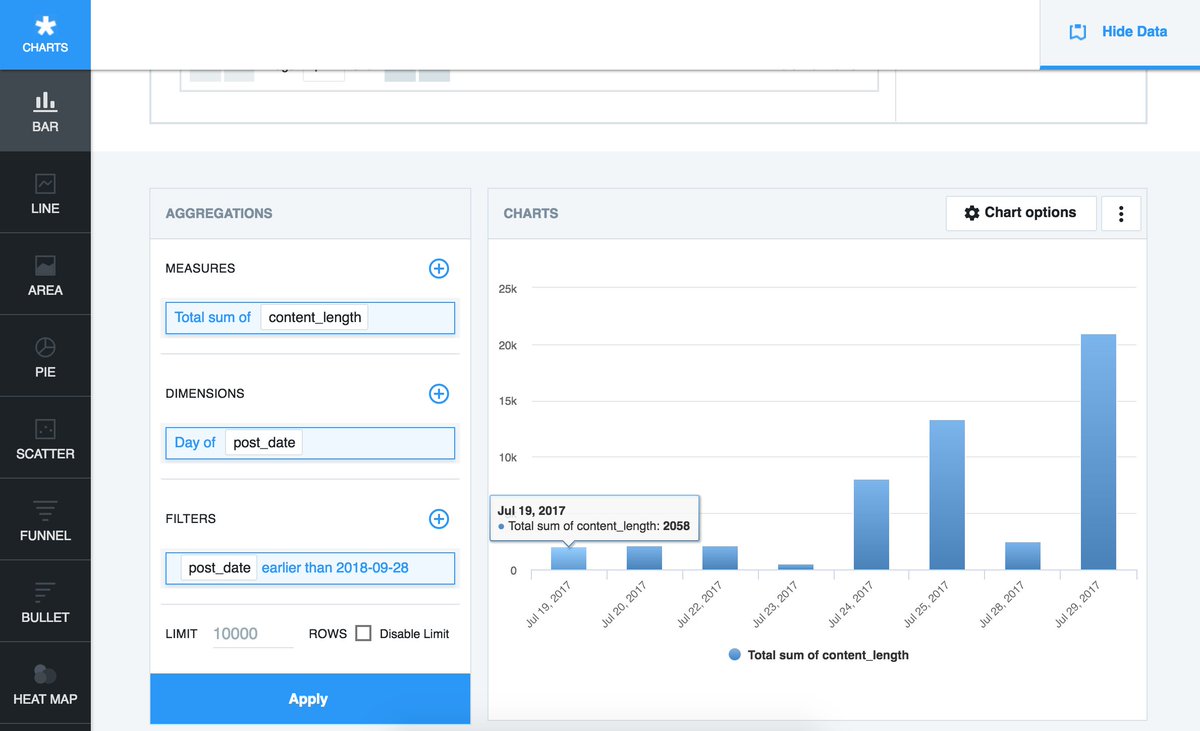
 MEASUREとDIMENSIONに取得したデータをそれぞれ設定します。
Filterに関しては特に設定していません。
MEASUREとDIMENSIONに取得したデータをそれぞれ設定します。
Filterに関しては特に設定していません。
orderやwhereでフィルタをかけた方が早いと思います。
グラフの表示
 APPLYボタンを押下するとグラフが描画されます。
これは棒グラフを選択した時の様子です。
APPLYボタンを押下するとグラフが描画されます。
これは棒グラフを選択した時の様子です。
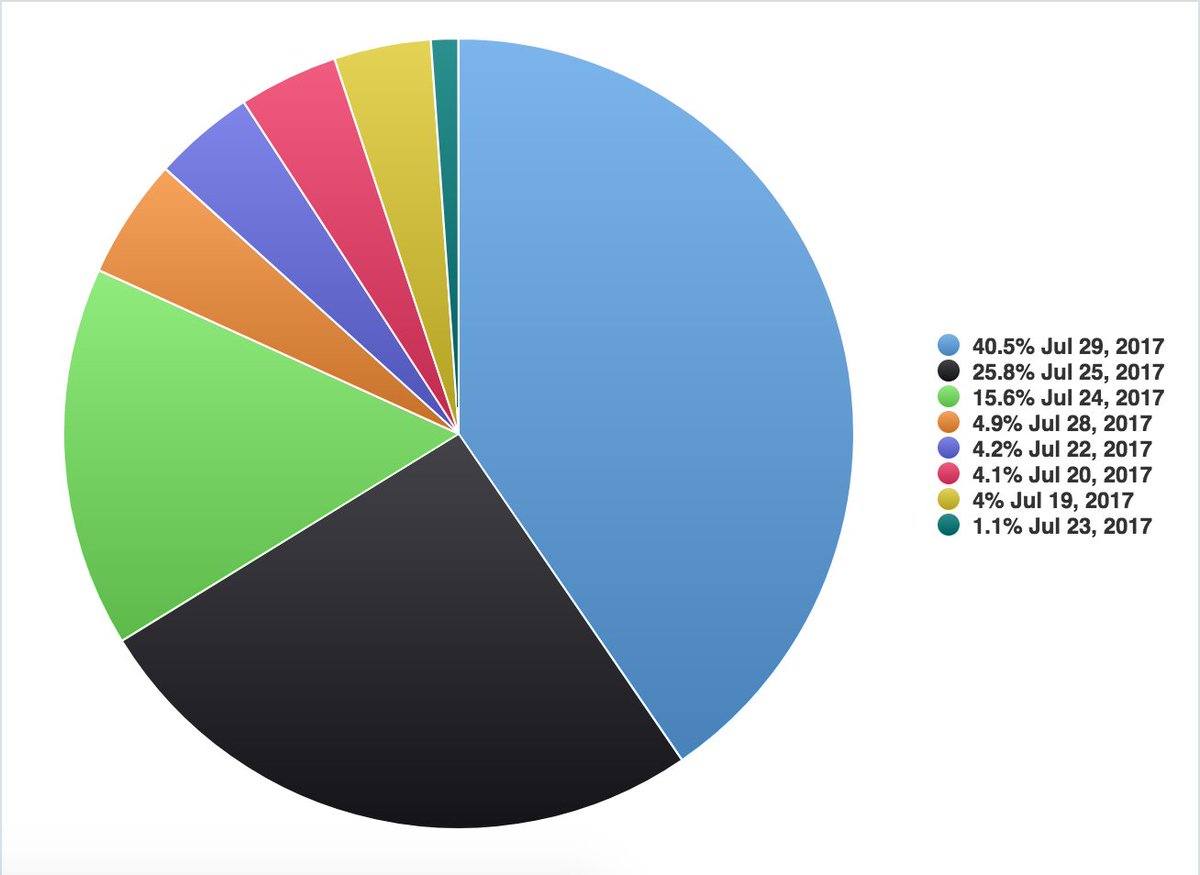
 円グラフにするとこんな感じです。
円グラフにするとこんな感じです。
 これは何に使うのでしょうか。。。
これは何に使うのでしょうか。。。
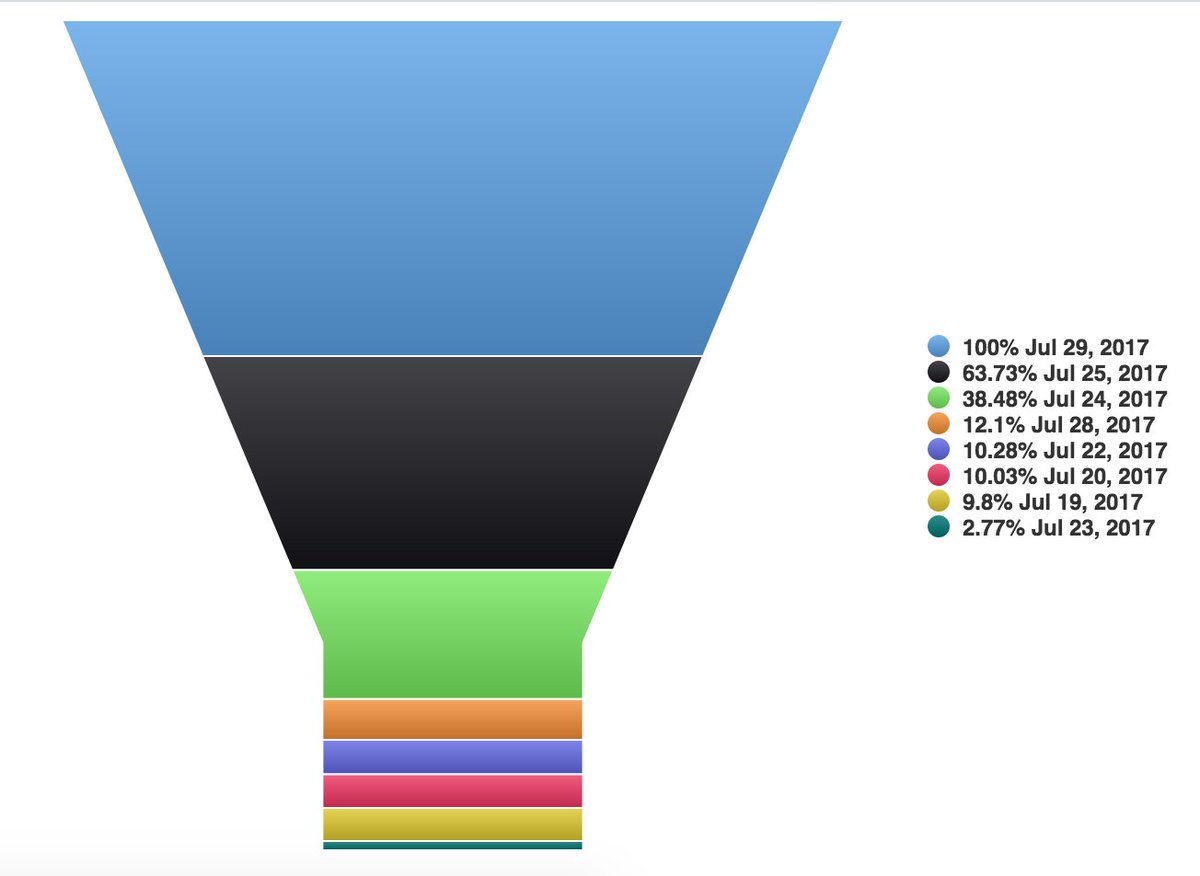
他にも折れ線グラフなどが選択できます。
描画の設定
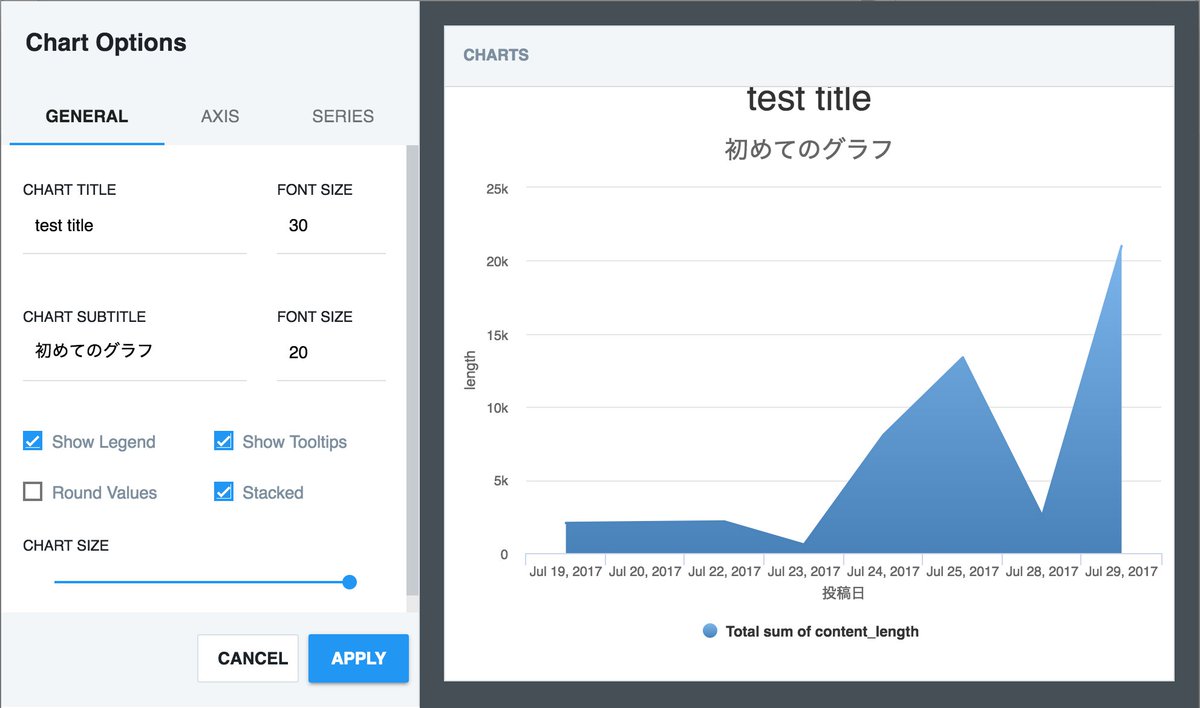
Chart Optionsから細かい設定を行うことができます。
 これは、グラフのラベルの設定などを変更してみました。
これは、グラフのラベルの設定などを変更してみました。
これがグラフ設定の一連の流れになると思います。
他
余談ですが操作中にアップデートの通知が来るとこんな感じになります。
 とても邪魔ですが、Restart & Installを実行すると直前の作業の状態のまま復活します。
とても邪魔ですが、Restart & Installを実行すると直前の作業の状態のまま復活します。
参考
Recommends
New Posts
Hot posts!
Date
Author






























![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)




















 (29)
(29) (19)
(19) (14)
(14) (12)
(12) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (9)
(9) (8)
(8) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

