
github-markdown-cssを無理やりWordPressにねじ込んだ話
2018-11-102 min read
目次
概要
github-markdown-cssを既存のWordpressのテーマに組み込んだ話。 CSSとかあんまりわかってないけど、とりあえずキレイに動きました。
github-markdown-cssについて
github-markdown-css
https://github.com/sindresorhus/github-markdown-css
やったこと
- github-markdown-cssのCDNをheadタグに埋め込む
- bodyタグのclassに追加する
- 細かい調整。一部CSSの削除
github-markdown-cssのCDNをheadタグに埋め込む
link属性として
https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/2.10.0/github-markdown.css
をheadタグに追加しました。
bodyタグのclassに追加する
当たり前ですが、要素のclassにmarkdown-bodyが無いと適用されません。 wordpressのテーマを見るとベタで書くのが厳しかったので、JSで動的に属性を追加することにしました。
(function() {
document.body.classList.add('markdown-body');
})();これによってgithub-markdown-cssが反映されます。
細かい調整。一部CSSの削除
上記の方法は元のデザイン上書きしているため、おかしな箇所が出てくるかと思います。
特にhタグの中のaタグが青く表示されてしまっていたため、これを無効化しました。
例
.markdown-body a{color:#000}ビフォーアフター
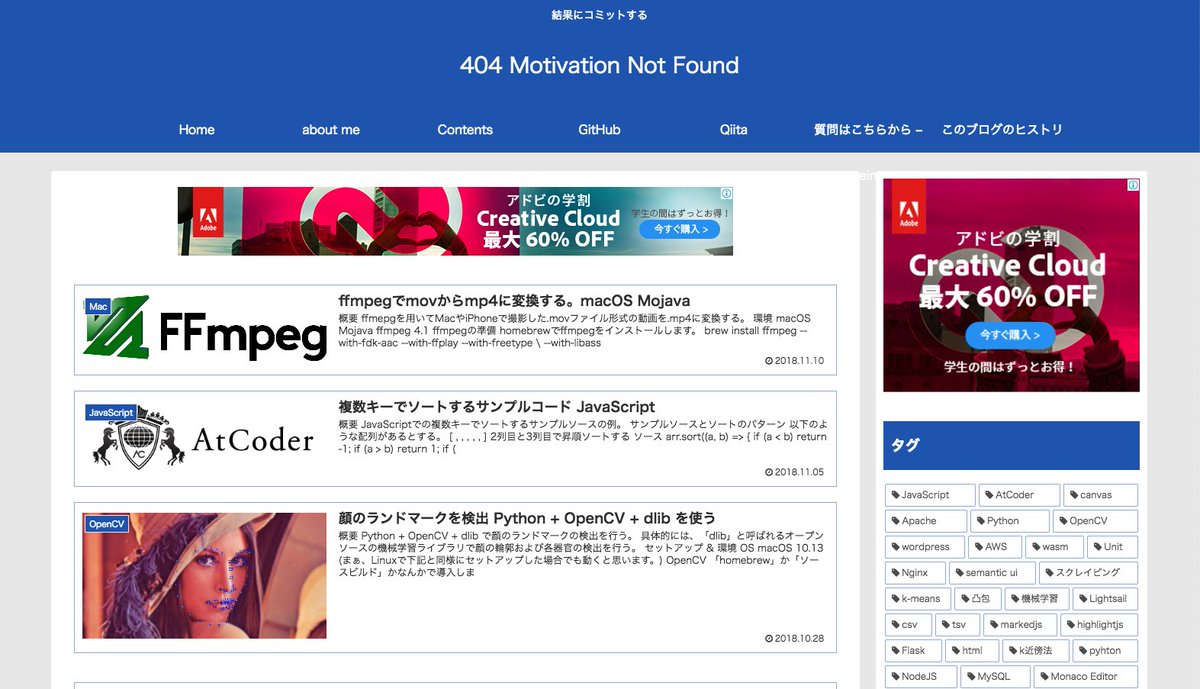
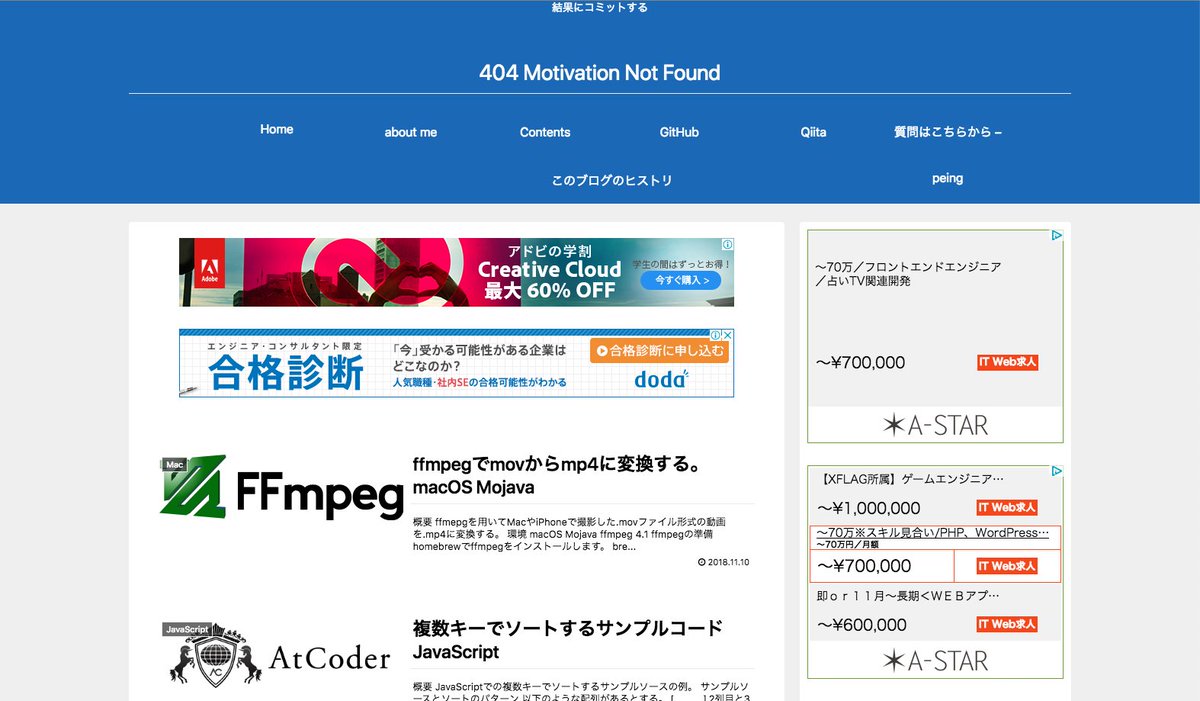
ビフォー


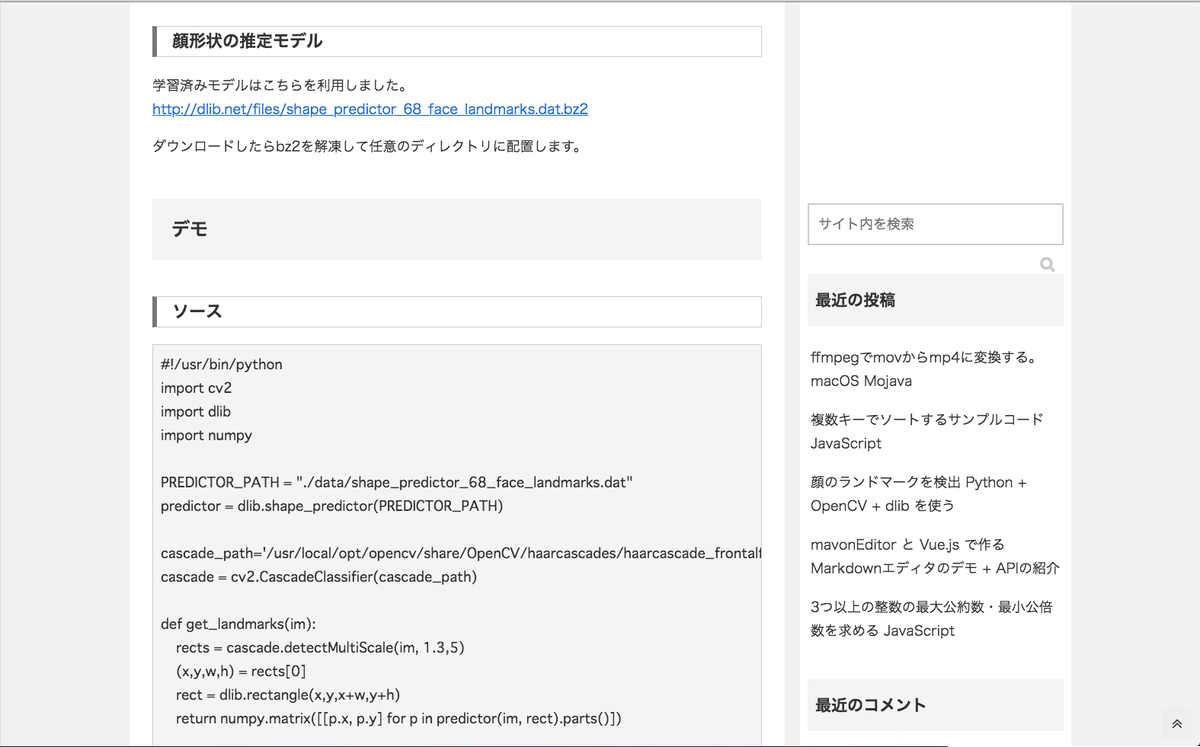
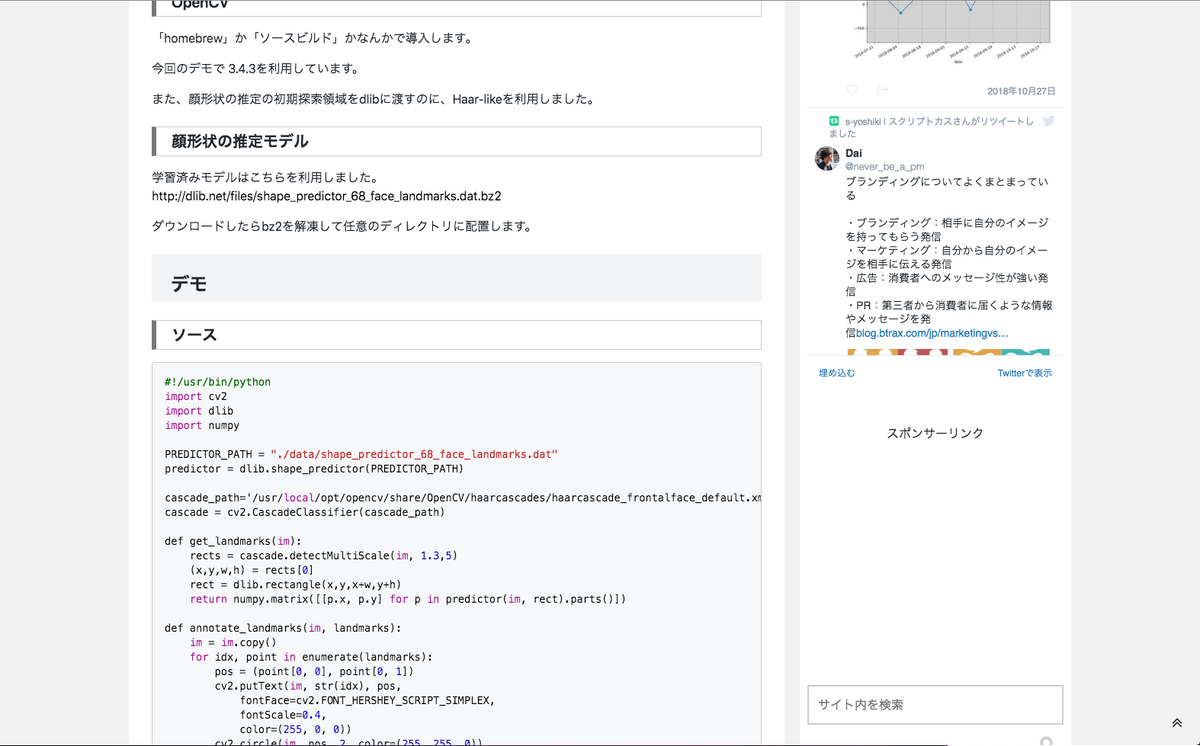
アフター


若干、原色を柔らかい色にする補正が入っているのは気のせいでしょうか...?
まあ、キレイになったのでよし
関連
Recommends
New Posts
Hot posts!
Date
Author






































![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)






















 (24)
(24) (19)
(19) (16)
(16) (14)
(14) (12)
(12) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (9)
(9) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

