![[AWS CDK] Cognito の OIDC プロバイダに Auth0 を設定](/images/thumbnail/auth0-logo.png)
[AWS CDK] Cognito の OIDC プロバイダに Auth0 を設定
目次
概要
Auth0 を Amazon Cognito ユーザプールのOIDCプロバイダとして設定しAWS CDKで構築した際のメモです。
Auth0
Auth0 アプリケーション作成
まずは、Auth0 Get Started に従い、Auth0のアプリケーションを作成します。
作成後、
- Domain
- Client ID
- Client Secret
が払い出されるので、控えておきます。
Auth0 ユーザ追加
Auth0の検証で利用するユーザを追加します。
User Management > Users からユーザを追加します。
Auth0 Allowed Callback URLs の追加
Cognitoのユーザプール作成後(後述)、Allowed Callback URLs に対して Cognito のコールバックURLを追加します。
https://${cognito-domain}.auth.${region}.amazoncognito.com/oauth2/idpresponse
Cognito手動セットアップ
CDKで実現したい部分をまずは手動でやってみます。
事前準備としてデフォルトの設定でcognitoを構築しておきます。
IDPの設定
まず、Amazon Cognito コンソールを開き、"ユーザープールの管理" を選択します。 その次にユーザープールを選択し、ナビゲーションペインで "ID プロバイダー" を選択します。 そして、"OpenID Connect" を選択し次の項目を入力します。
- プロバイダー名: 任意の名前
- クライアント ID: Auth0で作成したアプリケーションのClientID
- クライアントのシークレット: Auth0で作成したアプリケーションの Client Secret
- 属性のリクエストメソッド: GET
- セットアップ方法: 発行者 URL を通じた自動入力
- 発行者 URL(Issuer): Auth0で作成したアプリケーションのドメインを入力 (例:
https://****.auth0.com - 属性をマッピング: email = email
アプリケーションクライアントの作成
Amazon Cognito コンソールのユーザプールのタブからアプリケーションの統合を選択し、 アプリケーションクライアントを作成します。
パラメータは次の項目を入力します。
アプリケーションクライアント
- アプリケーションタイプ: パブリッククライアント
- アプリケーションクライアント名: auth0-test
- 認証フロー: ALLOW_CUSTOM_AUTH, ALLOW_USER_SRP_AUTH
※その他はデフォルトの値
ホストされた UI 設定
- 許可されているコールバックURL: 適当な値 (この時点ではhttp://localhost:8080とかで良い)
- IDプロバイダー: 前述したAuth0用IDP
- OpenID 接続スコープ: email,openid,他任意
- OAuth 2.0 権限タイプ: 認証コード付与, 暗黙的な付与
※その他はデフォルトの値
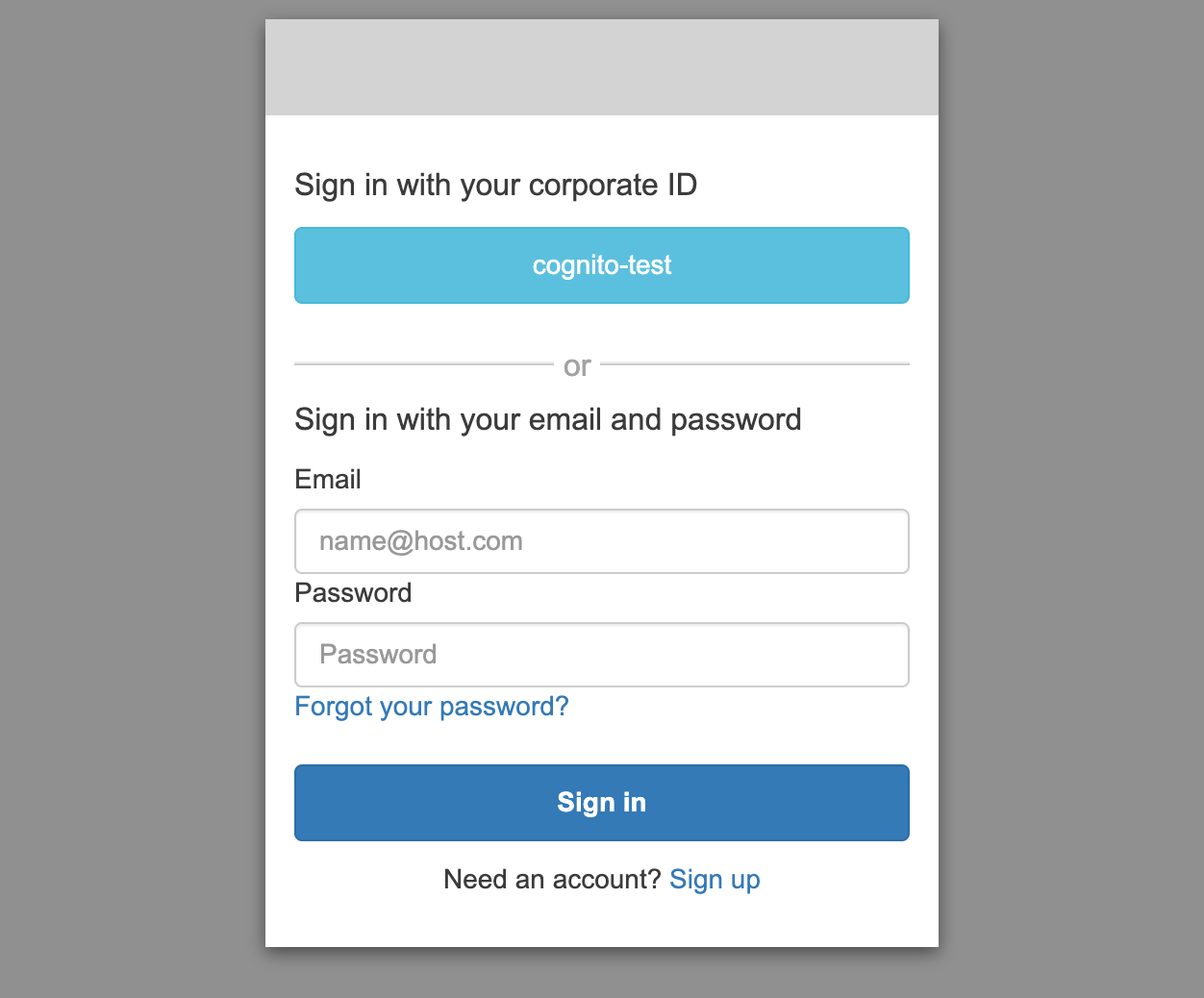
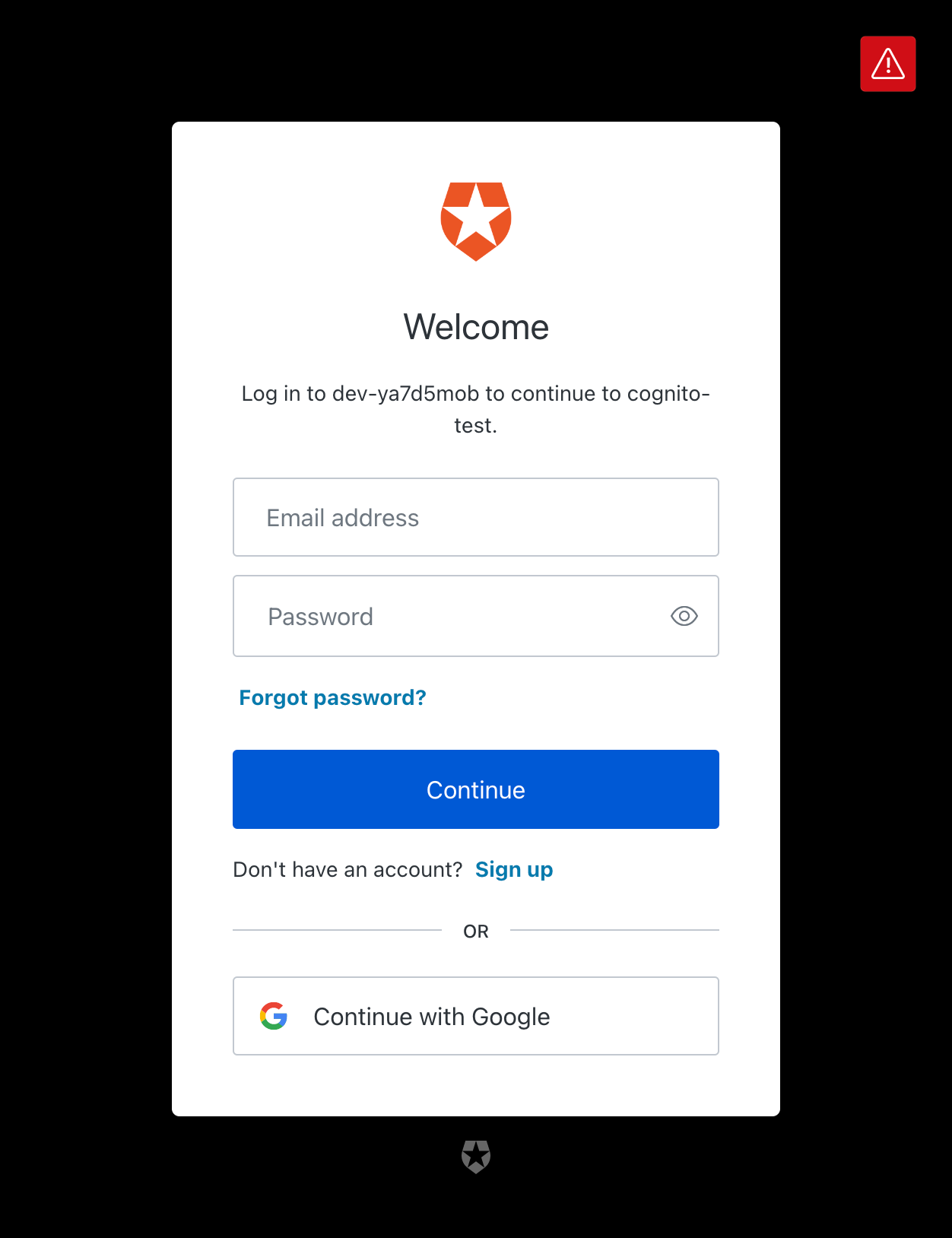
ホストされたUIで検証
ホストされたUIから動作の検証を行うことができます。
アプリケーションの統合から作成したアプリケーションクライアントを選択します。
ホストされたUIのリンクを押下して Hosted UIページに遷移し、アプリケーションクライアント(Auth0)を選択します。

Auth0の検証のために追加したユーザ情報でログインして動作を確認します。

AWS CDK で構築する
ここで本題である AWS CDK を利用してAuth0 + Cognitoの構成を作成していきます。
CDKプロジェクト初期化
まずはプロジェクトを初期化します。
mkdir cdk-cognito-sample
cd cdk-cognito-sample
cdk init app --language=typescript
Auth0アプリケーション作成
手動で作成した時と同様に、アプリケーションを作成します。
スタック更新
スタックを以下のように変更します。
import { aws_cognito as cognito, Stack, StackProps } from 'aws-cdk-lib';
import * as cdk from 'aws-cdk-lib';
import { Construct } from 'constructs';
const getAuth0Idp = (app: Stack, userPool: cognito.UserPool) => {
return new cognito.CfnUserPoolIdentityProvider(
app,
'UserPoolIdentityProvider',
{
providerName: 'auth0-test',
providerType: 'OIDC',
userPoolId: userPool.userPoolId,
providerDetails: {
client_id: '*********', // auth0:client_id
client_secret: '*********', // auth0client_secret
attributes_request_method: 'GET',
oidc_issuer: 'https://*********.auth0.com', // auth0:domain
authorize_scopes: 'email profile openid',
},
attributeMapping: {
email: 'email',
},
},
);
};
export class CdkCognitoSampleStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
// 👇 User Pool
const userPool = new cognito.UserPool(this, 'UserPool', {
userPoolName: 'auth0-test-user-pool',
selfSignUpEnabled: true,
signInAliases: {
email: true,
},
autoVerify: {
email: true,
},
passwordPolicy: {
minLength: 6,
requireLowercase: true,
requireDigits: true,
requireUppercase: false,
requireSymbols: false,
},
accountRecovery: cognito.AccountRecovery.EMAIL_ONLY,
removalPolicy: cdk.RemovalPolicy.RETAIN,
});
const userPoolProvider = getAuth0Idp(this, userPool);
userPool.addDomain('domain', {
cognitoDomain: {
domainPrefix: 'auth0-test-202207',
},
});
const userPoolClient = userPool.addClient('client', {
userPoolClientName: 'Auth0UserPoolClient',
generateSecret: false,
oAuth: {
callbackUrls: ['http://localhost:8080/auth/callback'],
logoutUrls: ['http://localhost:8080/auth/logout'],
flows: {
authorizationCodeGrant: true,
implicitCodeGrant: true, // warn:
},
scopes: [
cognito.OAuthScope.EMAIL,
cognito.OAuthScope.OPENID,
cognito.OAuthScope.PROFILE,
],
},
authFlows: {
userSrp: true,
custom: true,
},
supportedIdentityProviders: [
cognito.UserPoolClientIdentityProvider.custom(
userPoolProvider.providerName,
),
],
});
// memo:
// "The provider * does not exist for User Pool *" 対策
// @see https://github.com/aws/aws-cdk/issues/15692
userPoolClient.node.addDependency(userPoolProvider);
}
}Auth0 Allowed Callback URLs
ドメインが払い出されるので、Auth0のAllowed Callback URLsに追加します。
これで手動作成のケースと同様な環境を作成することができます。
参考にしたサイト
- Auth0 を Amazon Cognito の OIDC プロバイダーとしてセットアップする - Amazon Web Services
- Create Applications - auth0
- Amazon Cognito user poolの外部IdPとしてAzure ADを設定してみた(AWS CDK)
- Auth0 + Cognito IDプールで認証基盤を構築!
- AWS::Cognito::UserPoolIdentityProvider
- (cognito): Race condition when creating an user pool and its identity provider in the same stack #15692



![[AWS CDK]ECS FargateでNestJSで作成したRESTfull APIデプロイ](/images/thumbnail/nest-logo.png)

![[AWS CDK]S3 CloudFront OAI Route53 構成 で NextJSのSSG配信環境構築](/images/thumbnail/next-logo.png)

![[AWS CDK] Lambda で S3 オブジェクトを読み書きするStackの構築](/images/thumbnail/aws-logo.png)


















![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)

























 (29)
(29) (24)
(24) (19)
(19) (16)
(16) (15)
(15) (14)
(14) (12)
(12) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (8)
(8) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

