
gitbookで使えそうなプラグインを集めて見た
目次
- 概要
- 目次の折りたたみ---expand-active-chapter
- コードハイライト---gitbook-plugin-prism
- ツリービュー
- uml---gitbook-plugin-uml
- favicon---gitbook-plugin-custom-favicon
- ロゴ---gitbook-plugin-insert-logo
概要
gitbookで使えそうなプラグインを集めて見ました。 なお、下記の内容はgitbookが導入されていることを前提としています。
https://tech-blog.s-yoshiki.com/2019/06/1254/
目次の折りたたみ - expand-active-chapter
目次の折りたたみができるプラグインです。
インストール
npm i gitbook-plugin-expand-active-chapter設定
book.jsonに次のように記述します。
{
"plugins": ["expand-active-chapter"]
}参考
https://www.npmjs.com/package/gitbook-plugin-expand-active-chapter
コードハイライト - gitbook-plugin-prism
デフォルトのコードハイライトを無効にするとともに、オリジナルのスタイルを適用することができます。
この画像オリジナルのスタイルを適用したコードハイライトの一例です。
インストール
npm i gitbook-plugin-prism参考
https://www.npmjs.com/package/gitbook-plugin-prism
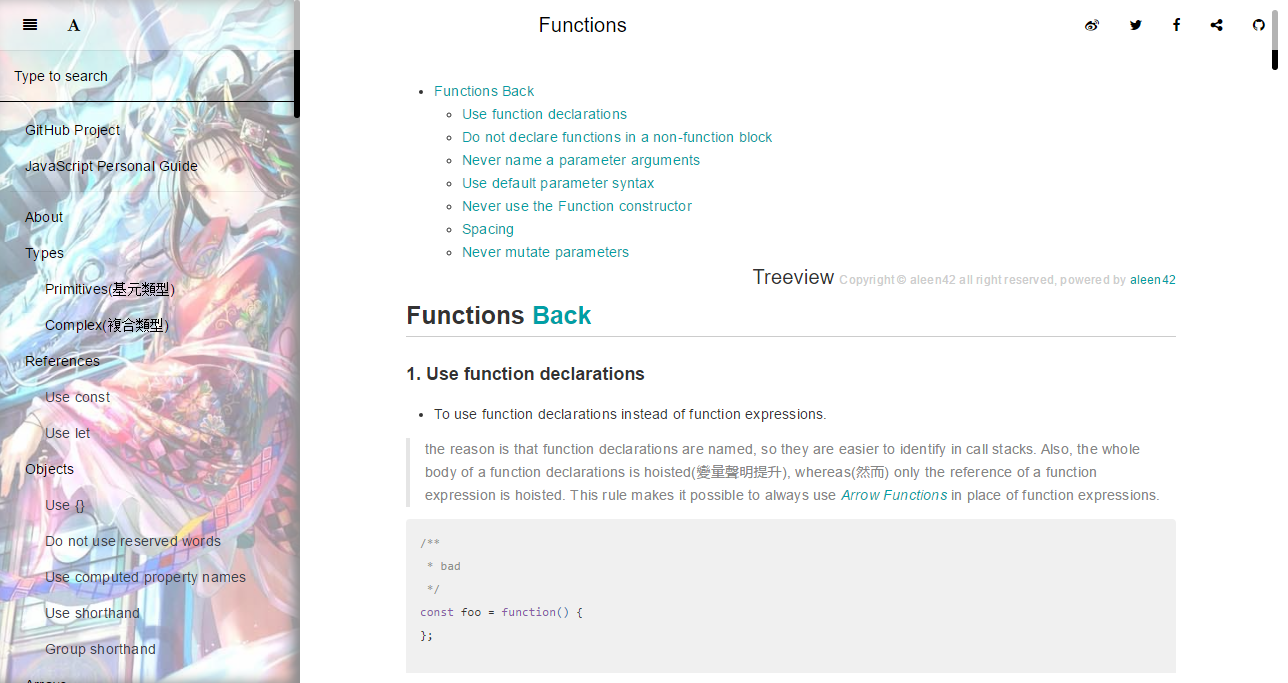
ツリービュー
この画像のようにメニューをツリー構造で表示します。
インストール
npm i gitbook-plugin-page-treeview設定
book.jsonに記述する設定の一例です。
{
"plugins": [
"page-treeview"
],
"pluginsConfig": {
"page-treeview": {
"copyright": "Copyright © aleen42",
"minHeaderCount": "2",
"minHeaderDeep": "2"
}
}
}参考
https://www.npmjs.com/package/gitbook-plugin-page-treeview
UML - gitbook-plugin-uml
gitbook-plugin-umlは UMLを作成するPlantUMLをgitbook上で表示するためのプラグインです。
インストール
gitbook-plugin-uml を npmでインストールします。
$ npm install gitbook-plugin-umlbook.json は次のように記述します。
{
"plugins": ["uml"]
}UMLにはオプションを加えることができ、次のように記述します。
"pluginsConfig": {
"uml": {
format: "png",
nailgun: false
}
}Nailgun ? また、上記の作業を進める前提としてgraphvizのインストールが必要です。
Mac
$ brew install graphvizLinux
$ sudo apt install graphvizor
$ sudo yum install graphviz表示
uml か puml でコードブロックとして囲みます。
@startuml
Class Stage
Class Timeout {
+constructor:function(cfg)
+timeout:function(ctx)
+overdue:function(ctx)
+stage: Stage
}
Stage <|-- Timeout
@enduml
参考
https://github.com/vowstar/gitbook-plugin-uml
https://qiita.com/tatsuya_oyanagi/items/db53157640d59572eac5
favicon - gitbook-plugin-custom-favicon
オリジナルのfaviconを利用するプラグイン
インストール
npm install gitbook-plugin-custom-favicon
設定
book.jsonに次のように記述します。 path/to/favicon.ico には置き換えたいfaviconのパスを記述します。
{
"plugins": ["custom-favicon"],
"pluginsConfig": {
"favicon": "path/to/favicon.ico"
}
}参考
https://github.com/Bandwidth/gitbook-plugin-custom-favicon
ロゴ - gitbook-plugin-insert-logo
インストール
npm i gitbook-plugin-insert-logo設定
book.jsonに次のように記述します。 urlの部分はbase64にすることも可能です。
{
"plugins": ["insert-logo", "another plugin 1", "another plugin 2"],
"pluginsConfig": {
"insert-logo": {
"url": "http://www.example.com/my-logo.png",
"style": "background: none;"
}
}
}
























![[Unicode]スペース以外の見えない空白文字の一覧](/images/thumbnail/linux-logo.png)


























 (29)
(29) (24)
(24) (19)
(19) (16)
(16) (15)
(15) (14)
(14) (12)
(12) (12)
(12) (11)
(11) (10)
(10) (10)
(10) (10)
(10) (10)
(10) (9)
(9) (8)
(8) (8)
(8) (8)
(8) (7)
(7) (6)
(6) (6)
(6) (6)
(6) (6)
(6) (5)
(5) (5)
(5) (5)
(5) (5)
(5)

